مقدمه:
در دنیای امروزی که تکنولوژی اطلاعات رشد سریعی داشته و دسترسی به اینترنت از طریق تلفن همراه و دستگاههای هوشمند متعددی فراهم شده است، رقابت در حوزه طراحی وبسایت بیشتر از همیشه مهم است. یکی از عوامل کلیدی برای جلب توجه کاربران و مشتریان، طراحی ریسپانسیو سایت است. در این مقاله، به بررسی اصول، روشها، و بهترین راهکارهای طراحی ریسپانسیو سایت میپردازیم.
بخش اول: مفهوم طراحی ریسپانسیو سایت
تعریف طراحی ریسپانسیو سایت:
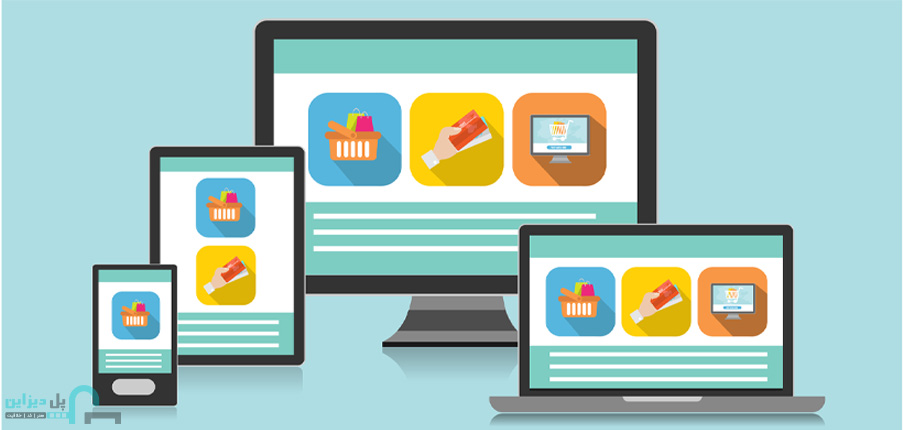
طراحی ریسپانسیو سایت یک روش طراحی وبسایت است که با هدف سازگاری و نمایش بهینه وبسایت بر روی تمامی دستگاهها و اندازههای صفحه نمایش مختلف، از جمله رایانههای رومیزی، تلفنهای همراه، تبلتها و دستگاههای هوشمند، ایجاد میشود. این روش از مفهوم “طراحی چند ستونه” (Multi-column Layout) استفاده میکند که امکان تغییر شکل و ظاهر وبسایت بر اساس ویژگیهای دستگاه مشاهدهکننده را فراهم میکند.
هدف اصلی طراحی ریسپانسیو سایت، ارائه تجربه کاربری بهینه و یکنواخت برای تمامی کاربران، بدون نیاز به بزرگنمایی یا بستن افقها، پیمایش افقی یا اندازه نگارش کردن، است. با استفاده از این روش، وبسایت به صورت خودکار و مطابق با اندازه صفحه نمایش دستگاه مشاهدهکننده، تنظیم میشود و محتوا بهینه شده و به درستی نمایش داده میشود.
برای طراحی ریسپانسیو سایت، از تکنیکهای متنوعی مانند استفاده از مدیاکوئریها (Media Queries)، تغییرات در طرح بندی واحد (Fluid Layout)، استفاده از عناصر قابل لمس (Touch-Friendly Elements) و بهرهگیری از فرمتهای تصویری مناسب استفاده میشود. همچنین، استفاده از روشهای ترکیبی مانند Mobile First و Desktop First و استفاده از فریمورکها و کتابخانههای مبتنی بر ریسپانسیو نیز در طراحی ریسپانسیو سایت اهمیت دارند.
طراحی ریسپانسیو سایت یکی از نیازمندیهای اساسی در دنیای امروز است، زیرا با توجه به تعداد روزافزون کاربران تلفنهای همراه و دستگاههای هوشمند، تضمین نمایش بهینه وبسایت بر روی این دستگاهها میتواند عامل موفقیت یک وبسایت و جذب کاربران بیشتر باشد.
اهمیت طراحی ریسپانسیو سایت در دنیای امروز:
طراحی ریسپانسیو سایت در دنیای امروز بسیار اهمیت دارد و دلایل زیادی برای آن وجود دارد. در ادامه به برخی از اهمیتهای طراحی ریسپانسیو سایت در دنیای امروز اشاره میکنیم:
1. رشد استفاده از تلفنهای همراه: استفاده از تلفنهای همراه و دستگاههای هوشمند به عنوان وسیلهای اصلی برای دسترسی به اینترنت روز به روز در حال افزایش است. طراحی ریسپانسیو سایت امکان نمایش بهینه وبسایت بر روی این دستگاهها را فراهم میکند و کاربران را ترغیب میکند که در هر زمان و هر مکانی به وبسایت دسترسی داشته باشند.
2. تجربه کاربری بهتر: طراحی ریسپانسیو سایت با ارائه یک تجربه کاربری بهینه برای هر دستگاه، به کاربران امکان میدهد به راحتی و با استفاده از هر دستگاهی به محتوا دسترسی کنند. این باعث افزایش رضایت کاربران، کاهش نرخ خروج و افزایش نرخ تبدیل در وبسایت میشود.
3. سئو و بهبود رتبهبندی در موتورهای جستجو: موتورهای جستجو مانند گوگل، به طراحی ریسپانسیو سایت اهمیت زیادی میدهند و آن را به عنوان یک فاکتور مهم برای رتبهبندی وبسایتها در صفحات نتایج جستجو در نظر میگیرند. طراحی ریسپانسیو سایت باعث افزایش سئو و قابلیت دیده شدن بیشتر در موتورهای جستجو میشود.
4. کاهش هزینه و زمان توسعه: با طراحی ریسپانسیو سایت، نیازی به ایجاد وبسایت جداگانه برای هر دستگاه نیست و یک وبسایت قابل استفاده بر روی تمامی دستگاهها ایجاد میشود. این باعث کاهش هزینه و زمان توسعه و نگهداری وبسایت میشود.
5. رقابتپذیری در بازار: در بازار رقابتی امروز، یک وبسایت ریسپانسیو به عنوان یک نشانگر حرفهای بودن و جلب اعتماد کاربران به شمار میرود. در صورتی که وبسایت شما ریسپانسیو نباشد، کاربران به راحتی ممکن است به رقبا پیوند دهند که وبسایتی با تجربه کاربری بهتر و بهینهتر برای دستگاههای مختلف ارائه میدهند.
بنابراین، طراحی ریسپانسیو سایت در دنیای امروز بسیار اهمیت دارد و برای کسب موفقیت و جذب کاربران بیشتر، اجتناب ناپذیر است.
بخش دوم: اصول طراحی ریسپانسیو سایت
طراحی بر اساس موبایل فرست :
طراحی بر اساس موبایل (Mobile-First Design) یک رویکرد طراحی وبسایت است که در آن ابتدا طراحی و بهینهسازی وبسایت برای تلفنهای همراه و دستگاههای موبایل انجام میشود و سپس برای دستگاههای بزرگتر مانند رایانههای رومیزی تنظیمات مناسب اعمال میشود. این رویکرد در برابر رویکرد Desktop-First متداول قبلی قرار میگیرد.
اهمیت طراحی بر اساس موبایل در دنیای امروز بسیار بالا است و دلایل زیادی برای این اهمیت وجود دارد:
1. رشد استفاده از موبایل: تلفنهای همراه و دستگاههای موبایل برای دسترسی به اینترنت و مرور وب روز به روز رونق بیشتری پیدا میکنند. طراحی بر اساس موبایل به وبسایت امکان میدهد به بهترین شکل ممکن بر روی این دستگاهها نمایش داده شود و تجربه کاربری بهینه را فراهم کند.
2. سئو و رتبهبندی در موتورهای جستجو: موتورهای جستجو مانند گوگل بیشتر به طراحی بر اساس موبایل اهمیت میدهند و آن را به عنوان یک فاکتور مهم برای رتبهبندی وبسایتها در نتایج جستجو در نظر میگیرند. با طراحی بر اساس موبایل، سئو و قابلیت دیده شدن وبسایت در موتورهای جستجو بهبود مییابد.
3. تجربه کاربری بهتر: با تمرکز بر طراحی بر اساس موبایل، تجربه کاربری بهینه و متناسب با دستگاههای کوچکتر به کاربران ارائه میشود. این باعث افزایش رضایت کاربران، کاهش نرخ خروج و افزایش نرخ تبدیل در وبسایت میشود.
4. سرعت بارگیری بهتر: دستگاههای موبایل اغلب اتصال اینترنت کمتری نسبت به رایانههای رومیزی دارند. با طراحی بر اساس موبایل و بهینهسازی وبسایت برای سرعت بارگیری بهتر، کاربران با تجربه بهتری روبرو میشوند و احتمال بازگشت به وبسایت بالاتر است.
5. رقابتپذیری در بازار: در بازار رقابتی امروز، یک وبسایت بر اساس موبایل به عنوان نشانگر حرفهای بودن و به روز بودن در نظر گرفته میشود. با ارائه یک تجربه کاربری بهینه برای دستگاههای موبایل، شما میتوانید از رقبا جلویی بگیرید و کاربران را جذب کنید.
به طور کلی، طراحی بر اساس موبایل بهبود کارایی وبسایت، سئو، تجربه کاربری و رقابتپذیری را افزایش میدهد و به صورت جداگانه از روند طراحی و توسعه وبسایتها در دنیای امروز نام برده میشود.
استفاده از مدیاکوئریها (Media Queries) :
مدیاکوئریها (Media Queries) یکی از ابزارهای اصلی در طراحی ریسپانسیو سایت هستند. آنها به طراحان وب امکان میدهند قوانین استایل مختلف را بر اساس ویژگیهای دستگاه مورد استفاده (مانند عرض نمایش، اندازه صفحه، نوع دستگاه و غیره) تعریف کنند. با استفاده از مدیاکوئریها، میتوان چیدمان و ظاهر وبسایت را بر اساس نیازهای دستگاههای مختلف تنظیم کرد.
اهمیت استفاده از مدیاکوئریها در طراحی ریسپانسیو سایت در دنیای امروز بسیار زیاد است و دلایل زیر را میتوان برای آن بیان کرد:
1. تطبیق با دستگاههای مختلف: با استفاده از مدیاکوئریها، میتوانیم استایلها و چیدمانهای مختلف را برای دستگاههای مختلف تعریف کنیم. این به ما اجازه میدهد تا وبسایت را به طور اتوماتیک بر اساس اندازه صفحه، نوع دستگاه و قابلیتهای دیگر همچون روشنایی صفحه و جهت نمایش، تنظیم کنیم. این منجر به نمایش بهینه وبسایت در تمامی دستگاهها و تجربه کاربری بهتر میشود.
2. کاهش زمان بارگیری: با استفاده از مدیاکوئریها، میتوانیم فقط فایلهای استایل مورد نیاز برای دستگاه مورد استفاده را بارگیری کنیم. این به ما اجازه میدهد تا حجم بارگیری صفحه را کاهش داده و زمان بارگیری سریعتری را برای کاربران فراهم کنیم. این امر در بهبود سرعت وبسایت و رتبهبندی آن در موتورهای جستجو نقش مهمی دارد.
3. انعطافپذیری در طراحی: استفاده از مدیاکوئریها به طراحان وب انعطاف بیشتری در تنظیم استایلها و چیدمانها برای دستگاههای مختلف میدهد. ما میتوانیم طرحبندیها، ستونبندیها، اندازهها، فونتها و سایر ویژگیهای ظاهری را بر اساس نیازهای هر دستگاه بهینهسازی کنیم. این امکان به طراحان اجازه میدهد تا طراحی مناسبی را برای هر دستگاه و اندازه صفحه خلق کنند.
4. راهکار پایدار: با استفاده از مدیاکوئریها، میتوانیم وبسایت را آماده سازیم برای آینده و دستگاههای جدید. با توجه به تغییرات تکنولوژیکی و رشد استفاده از دستگاههای همراه، روش طراحی بر اساس موبایل و استفاده از مدیاکوئریها به ما امکان میدهد تا وبسایت را قابل تطبیق با دستگاههای جدید و آینده نگه داریم.
به طور خلاصه، استفاده از مدیاکوئریها در طراحی ریسپانسیو سایت اهمیت بالایی دارد و به طراحان وب امکان میدهد تا بهترین تجربه کاربری را در تمامی دستگاهها فراهم کنند، زمان بارگیری را بهبود بخشند و وبسایت را قابل تطبیق با تغییرات آینده نگه دارند.
انعطافپذیری طرح بندی واحد (Fluid Layout) :
انعطافپذیری طرح بندی واحد (Fluid Layout) یک رویکرد در طراحی ریسپانسیو سایت است که به طراحان وب امکان میدهد طرح بندی وبسایت را براساس اندازه محیط نمایش کاربران تنظیم کنند. در این رویکرد، ابعاد و موقعیت المانهای وبسایت به صورت نسبی و براساس درصد یا واحدهای انعطافپذیر تعیین میشود، به جای استفاده از ابعاد ثابت و مطلق. این باعث میشود وبسایت به طور اتوماتیک با تغییر اندازه صفحه مورد نمایش، به صورت پویا تغییر کند.
اهمیت انعطافپذیری طرح بندی واحد در طراحی ریسپانسیو سایت به دلایل زیر است:
1. سازگاری با انواع دستگاهها: با استفاده از طرح بندی واحد، وبسایت شما میتواند به طور اتوماتیک با انواع دستگاهها و اندازههای مختلف صفحه نمایش سازگار شود. بنابراین، طراحی شما در تلفنهای همراه، تبلتها، رایانههای رومیزی و دستگاههای دیگر به خوبی نمایش داده میشود.
2. تجربه کاربری بهتر: با استفاده از طرح بندی واحد، وبسایت شما میتواند بهترین تجربه کاربری را برای کاربران در تمامی دستگاهها ارائه دهد. المانهای وبسایت به طور پویا و با تغییر اندازه صفحه متناسب میشوند و نمایش بهینه را فراهم میکنند. این باعث افزایش رضایت کاربران، کاهش نرخ خروج و افزایش نرخ تبدیل میشود.
3. سئو و رتبهبندی: طرح بندی واحد بهبود سئو و رتبهبندی وبسایت را نیز تسهیل میکند. با توجه به الگوریتمهای جدید موتورهای جستجو، سایتهایی که به صورت ریسپانسیو طراحی شدهاند، در نتایج جستجو بهتر عمل میکنند. به علاوه، با استفاده از یک طرح بندی واحد، محتوا و لینکها در تمامی نقاط صفحه به خوبی قابل دسترسی هستند و ساختار سایت بهینهتر میشود.
4. راهکار پایدار: استفاده از طرح بندی واحد باعث میشود وبسایت شما آماده سازی شود برای تغییرات آینده و دستگاههای جدید. با توجه به رشد فناوری و ظهور دستگاههای جدید، طراحی ریسپانسیو و استفاده از طرح بندی واحد به شما امکان میدهد تا وبسایت را به راحتی به تغییرات آینده و تکنولوژیهای جدید تطبیق دهید.
بنابراین، استفاده از انعطافپذیری طرح بندی واحد در طراحی ریسپانسیو سایت اهمیت بالایی دارد و به طراحان وب امکان میدهد تا وبسایتی را ارائه دهند که برای تمامی دستگاهها مناسب است، تجربه کاربری بهتری فراهم میکند و سازگار با تغییرات آینده میباشد.
عناصر قابل لمس (Touch-Friendly Elements) :
عناصر قابل لمس (Touch-Friendly Elements) عناصری هستند که برای استفاده راحت و آسان کاربران در دستگاههای لمسی (مانند تلفنهای همراه و تبلتها) طراحی شدهاند. با توجه به افزایش استفاده از دستگاههای لمسی، ایجاد عناصر قابل لمس و بهینه سازی وبسایت برای این دستگاهها بسیار مهم است. در طراحی ریسپانسیو سایت، اهمیت استفاده از عناصر قابل لمس برای تجربه کاربری بهتر و افزایش تعامل با کاربران لمسی بسیار بالا است.
دلایل زیر نشان میدهند که چرا عناصر قابل لمس در طراحی ریسپانسیو سایت اهمیت دارند:
1. تجربه کاربری بهتر: با استفاده از عناصر قابل لمس، کاربران دستگاههای لمسی به راحتی میتوانند با وبسایت تعامل کنند. دکمهها، لینکها و المانهای دیگر با اندازه و فضای کافی طراحی میشوند تا کاربران بتوانند با انگشتان خود به راحتی روی آنها کلیک کنند یا آنها را لمس کنند. این بهبود در تعامل کاربر با وبسایت موجب افزایش رضایت کاربران و کاهش نرخ خروج میشود.
2. طراحی مناسب برای اندازه صفحه: با استفاده از عناصر قابل لمس، میتوان طراحی ریسپانسیو را بهبود بخشید و وبسایت را بهترین نمایش را برای اندازه صفحه موجود در دستگاه لمسی فراهم کرد. عناصر قابل لمس باید به گونهای طراحی شوند که در اندازه صفحه کوچک دستگاه لمسی قابل رؤیت و استفاده باشند و همچنین در صفحات بزرگتر به طور مناسب نمایش داده شوند.
3. پاسخگویی سریع: با استفاده از عناصر قابل لمس، کاربران میتوانند به سرعت و به طور مستقیم با المانهای مورد نظر تعامل کنند. زمانی که یک المان لمسی به درستی طراحی شده است، کاربران میتوانند بدون نیاز به استفاده از ماوس یا تاپپد، با انگشتان خود به سرعت آن را لمس کنند و عملکرد مورد انتظار را انجام دهند. این بهبود در زمان پاسخگویی میتواند تجربه کاربری را بهبود بخشد و باعث افزایش رضایت کاربران شود.
4. سازگاری با دستگاههای مختلف: عناصر قابل لمس باعث میشوند وبسایت شما بر روی دستگاههای مختلف لمسی سازگار باشد. با توجه به تنوع دستگاههای لمسی در اندازه صفحه و تکنولوژی لمس، طراحی وبسایت باید به گونهای باشد که در هر دستگاه قابل استفاده باشد و عملکرد مناسبی داشته باشد.
به طور خلاصه، استفاده از عناصر قابل لمس در طراحی ریسپانسیو سایت اهمیت بالایی دارد. طراحی مناسب برای دستگاههای لمسی کاربران راحتی بیشتری در استفاده از وبسایت میدهد و تجربه کاربری بهتری را فراهم میکند. همچنین، با توجه به رشد استفاده از دستگاههای لمسی، سازگاری با این دستگاهها در طراحی وبسایت بسیار حیاتی است.
بهرهگیری از عناصر مخفی (Hidden Elements) :
بهرهگیری از عناصر مخفی (Hidden Elements) در طراحی وبسایتها یک رویکرد مهم است که به طراحان وب امکان میدهد محتوا و المانهای مختلف وبسایت را براساس نیاز کاربران و شرایط خاص مخفی کنند یا نمایش دهند. این رویکرد امکان افزایش بهینه سازی تجربه کاربری، مدیریت بهتر محتوا و افزایش سرعت بارگیری صفحه را فراهم میکند.
دلایل زیر نشان میدهند که چرا بهرهگیری از عناصر مخفی در طراحی ریسپانسیو سایت اهمیت دارد:
1. مدیریت بهتر محتوا: با استفاده از عناصر مخفی، میتوانید محتوا و المانهای وبسایت را به طور استراتژیک مدیریت کنید. برخی از محتواها و المانها ممکن است برای تمام کاربران یا در تمام شرایط قابل نمایش نباشند. با مخفی کردن آنها، میتوانید فضای صفحه را بهینه کنید و تجربه کاربری را بهبود بخشید.
2. بهینهسازی سرعت بارگیری: عناصر مخفی کمک میکنند تا حجم کلی صفحه را کاهش داده و سرعت بارگیری آن را افزایش دهند. با مخفی کردن بخشهایی که در بارگیری اولیه صفحه نمایش داده نمیشوند، میتوانید زمان بارگیری صفحه را کاهش داده و تجربه کاربری سریعتری را فراهم کنید.
3. متناسب سازی با اندازه صفحه: با استفاده از عناصر مخفی، میتوانید محتوا را در اندازههای صفحه متفاوت به خوبی نمایش دهید. برخی از المانها مم
کن است در صفحههای کوچکتر فضای زیادی را اشغال کنند و تاثیر منفی بر تجربه کاربری داشته باشند. با مخفی کردن یا تغییر ظاهر آنها در صفحههای کوچکتر، میتوانید وبسایت را بهینه سازی کنید و تجربه کاربری بهتری را فراهم کنید.
4. پاسخگویی به نیازهای کاربران: با استفاده از عناصر مخفی، میتوانید به طور دقیقتر به نیازها و ترجیحات کاربران پاسخ دهید. برخی از محتواها و المانها ممکن است فقط برای یک گروه خاص از کاربران قابل دسترسی باشند. با مخفی کردن یا نمایش آنها بر اساس شرایط خاص، میتوانید تجربه کاربری را شخصیسازی کنید و به نیازهای کاربران بیشتر پاسخ دهید.
به طور خلاصه، بهرهگیری از عناصر مخفی در طراحی ریسپانسیو سایت اهمیت بالایی دارد. این رویکرد به طراحان وب امکان میدهد محتوا و المانهای وبسایت را به طور استراتژیک مدیریت کنند، سرعت بارگیری را بهبود بخشند، متناسب سازی با اندازه صفحه را انجام دهند و به نیازهای کاربران پاسخ دهند. این رویکرد باعث بهبود تجربه کاربری و افزایش بهینه سازی وبسایت میشود.
بهرهگیری از فرمتهای تصویری مناسب :
بهرهگیری از فرمتهای تصویری مناسب در طراحی ریسپانسیو وبسایت اهمیت زیادی دارد. استفاده از فرمتهای تصویری مناسب میتواند کیفیت تصاویر را حفظ کند، سرعت بارگیری صفحه را بهبود بخشد و تجربه کاربری را بهبود ببخشد. در زیر به برخی از فرمتهای تصویری مناسب برای ریسپانسیو کردن وبسایت اشاره میکنم:
1. JPEG (یا JPG): این فرمت تصویری برای ذخیره تصاویر با رنگهای گوناگون و کیفیت بالا استفاده میشود. JPEG فرمتی فشرده است که قابلیت تنظیم درجه فشردهسازی را دارد و میتوانید کیفیت تصویر را در حد مقبولی حفظ کنید. این فرمت برای تصاویری که نیاز به نمایش رنگهای غنی و جزئیات دارند، مناسب است.
2. PNG: فرمت PNG برای تصاویری که نیاز به حفظ جزئیات و شفافیت دارند، مناسب است. این فرمت از الگوریتم فشردهسازی بدون از دست دادن کیفیت استفاده میکند و میتواند تصاویر با رنگهای شفاف را به خوبی نمایش دهد. PNG دارای دو نوع، یعنی PNG-8 و PNG-24 است. PNG-8 برای تصاویر با رنگهای محدود مناسب است و PNG-24 برای تصاویر با رنگهای غنی و شفافیت بالا مناسب است.
3. WebP: فرمت WebP یک فرمت تصویری مبتنی بر وب است که توسط گوگل توسعه داده شده است. این فرمت برای فشردهسازی تصاویر با کیفیت بالا و حجم کم استفاده میشود. WebP قابلیت فشردهسازی بسیار خوبی دارد و میتواند به شدت سرعت بارگیری صفحه را افزایش دهد. با این حال، باید توجه داشت که برخی مرورگرها ممکن است از این فرمت پشتیبانی نکنند.
4. SVG: SVG یا وکتور قابل مقیاس، یک فرمت تصویری است که از برداری استفاده میکند. این فرمت تصویری متن باز است و به راحتی میتوان آن را بزرگ یا کوچک کرد بدون از دست دادن کیفیت. SVG مناسب برای آیکونها، لوگوها و المانهای برداری است و میتواند در تمام اندازهها به خوبی نمایش داده شود.
در نهایت، انتخاب فرمت تصویری مناسب برای ریسپانسیو کردن وبسایت بستگی به نوع تصاویر و نیازهای خاص پروژه دارد. بررسی حجم فایل، کیفیت تصویر، نوع محتوا و سرعت بارگیری صفحه را در نظر بگیرید تا بهترین فرمت را انتخاب کنید و تجربه کاربری بهینه را فراهم کنید.
بخش سوم: روشهای طراحی ریسپانسیو سایت
روش ترکیبی (Mobile First و Desktop First):
روشهای ترکیبی موبایل فرست (Mobile First) و دسکتاپ فرست (Desktop First) در طراحی وبسایت متداول هستند. در زیر به هر دو روش اشاره میکنم:
1. روش موبایل فرست (Mobile First):
روش موبایل فرست به معنای شروع طراحی وبسایت با تمرکز بر رابط کاربری موبایل است. در این روش، طراحان ابتدا نسخه موبایل وبسایت را طراحی میکنند و سپس آن را به نسخه دسکتاپ توسعه میدهند. این روش از آنجا که محدودیتهای موبایل بیشتر هستند، تمرکز روی سادگی و سرعت بارگیری صفحه را میتواند بهبود بخشد. همچنین، با توجه به افزایش استفاده از دستگاههای همراه، این روش مطابق با نیازهای کاربران میباشد.
2. روش دسکتاپ فرست (Desktop First):
روش دسکتاپ فرست به معنای شروع طراحی وبسایت با تمرکز بر رابط کاربری دسکتاپ است. در این روش، طراحان ابتدا نسخه دسکتاپ وبسایت را طراحی میکنند و سپس آن را به نسخه موبایل توسعه میدهند. در این روش، تمرکز بر رابط کاربری پیچیدهتر و ویژگیهای پیشرفته دسکتاپ قرار میگیرد و سپس نسخه موبایل به محیط محدودتر و سادهتر تبدیل میشود.
بهرهگیری از روش ترکیبی (Hybrid Approach):
روش ترکیبی یا همزمان (Hybrid Approach)، همانطور که از نامش پیداست، یک ترکیب از روشهای موبایل فرست و دسکتاپ فرست است. در این روش، طراحی وبسایت با توجه به نیازهای کاربران در هر دو دستگاه موبایل و دسکتاپ انجام میشود. طراحان میتوانند با استفاده از روش موبایل فرست شروع کنند و رابط کاربری ساده و کوچکی برای نسخه موبایل طراحی کنند و سپس آن را با استفاده از روش دسکتاپ فرست به واکنش گرا برای دستگاههای بزرگتر و پیچیدهتر توسعه دهند.
استفاده از روش ترکیبی به طراحان وب امکان میدهد نیازها و محدودیتهای هر دو دستگاه را در نظر بگیرند و طراحی سایت را برای تجربه کاربری بهتر و سازگاری با تمامی دستگاهها بهینه کنند. این روش اجازه میدهد که وبسایت شما در هر دستگاه به درستی نمایش داده شود و تجربه کاربری همسو و انعطافپذیر را فراهم کند.
استفاده از فریمورکها و کتابخانههای مبتنی بر ریسپانسیو :
استفاده از فریمورکها و کتابخانههای مبتنی بر ریسپانسیو در طراحی وبسایت میتواند به شما کمک کند تا به سرعت و با کیفیت بهتری یک وبسایت ریسپانسیو ایجاد کنید. این فریمورکها و کتابخانهها مجموعهای از قوانین، الگوها و ابزارهایی هستند که طراحان وب میتوانند برای سهولت و سرعت بخشیدن به فرآیند طراحی وبسایت ریسپانسیو استفاده کنند. در زیر به برخی از این فریمورکها و کتابخانهها اشاره میکنم:
1. Bootstrap: Bootstrap یکی از پرکاربردترین فریمورکهای ریسپانسیو است که توسط توییتر توسعه داده شده است. این فریمورک شامل مجموعهای از کدهای HTML، CSS و JavaScript است که میتوانید برای طراحی وبسایتهای ریسپانسیو استفاده کنید. Bootstrap قابلیتهایی مانند تجزیهوتحلیل ستون، فرمهای آماده، ناوبری و منوها، کاروسل، بوتاسترپ منحصربهفرد و بسیاری از المانهای UI دیگر را در اختیار شما قرار میدهد.
2. Foundation: Foundation یک فریمورک قدرتمند و کامل برای طراحی وبسایت ریسپانسیو است. این فریمورک بر پایه HTML، CSS و JavaScript ساخته شده است و قابلیتهایی مانند تجزیهوتحلیل ستون، شبکه مقیاسپذیر، المانهای فرم، ناوبری، کاروسل و بسیاری از کامپوننتهای UI را ارائه میدهد. Foundation برای طراحان وبی که به دنبال یک فریمورک منعطف و قابل تنظیم هستند مناسب است.
3. Material-UI: Material-UI یک کتابخانه رابط کاربری React بر پایه طرح بصری Material Design است. این کتابخانه شامل مجموعهای از کامپوننتها و المانهای UI زیبا و قابل تنظیم است که میتوانید برای طراحی وبسایتهای ریسپانسیو استفاده کنید. Material-UI ابزارهایی مانند شبکه مقیاسپذیر، فرمها، ناوبری، کاروسل و بسیاری از المانهای دیگر را در اختیار شما قرار میدهد.
این تنها نمونههایی از فریمورکها و کتابخانههای مبتنی بر ریسپانسیو هستند. هر کدام از این ابزارها و فریمورکها دارای ویژگیها و قابلیتهای خاص خود است. برای انتخاب مناسبترین ابزار برای پروژه خود، نیازها، تجربه و توانمندیهای شما را در نظر بگیرید.
بخش چهارم: بهترین راهکارهای طراحی ریسپانسیو سایت
طراحی منوی همراه (Mobile Menu) و ناوبری ساده :
طراحی منوی همراه (Mobile Menu) و ناوبری ساده در وبسایتهای ریسپانسیو بسیار اهمیت دارد، زیرا کاربرانی که از دستگاههای موبایل استفاده میکنند، به یک تجربه کاربری ساده و آسان نیاز دارند. در زیر به برخی از مفاهیم و راهکارهای مربوط به طراحی منوی همراه و ناوبری ساده اشاره میکنم:
1. آیکون منو (Menu Icon): برای نمایش منوی همراه، معمولاً از یک آیکون منو استفاده میشود. آیکون منو، یک آیکون ساده سه خط موازی است که به کاربر اجازه میدهد منو را باز یا بسته کند. این آیکون معمولاً در بالای صفحه یا در ناحیه هدر قرار میگیرد.
2. منوی بالایی (Top Navigation Menu): یک روش ساده برای نمایش منوی همراه، استفاده از منوی بالایی است. در این روش، منوی همراه در بالای صفحه به صورت افقی یا عمودی قرار میگیرد و با کلیک روی آیکون منو یا لمس آن، باز میشود و گزینههای منو نمایش داده میشوند. کاربر میتواند به راحتی به صفحات دیگر وبسایت هدایت شود.
3. منوی عمودی (Vertical Navigation Menu): یک منوی همراه عمودی، یک رویکرد شناخته شده و کارآمد برای نمایش منو در دستگاههای موبایل است. در این روش، منو به صورت عمودی در سمت چپ یا راست صفحه قرار میگیرد و با کلیک روی آیکون منو یا لمس آن، باز میشود و گزینههای منو به صورت لیست عمودی نمایش داده میشوند.
4. منوی اجراشونده (Slide-Out Menu):
یک رویکرد متداول و پرکاربرد در طراحی منوی همراه، استفاده از منوی اجراشونده (Slide-Out Menu) است. در این روش، منو به صورت پنهان در یکی از لبههای صفحه قرار میگیرد و با کشیدن صفحه به سمت موردنظر یا با کلیک روی آیکون منو، به سمت مرکز صفحه انتقال مییابد و گزینههای منو نمایش داده میشوند.
5. طراحی ساده و تمیز: در طراحی منوی همراه و ناوبری ساده، بهتر است از طرح ساده و تمیز استفاده کنید. استفاده از فونتهای خوانا، فاصلهگذاری مناسب بین گزینهها و استفاده از رنگهای قابل تمایز برای برجسته کردن گزینه فعال، بهبود تجربه کاربری را ارتقا میدهد.
در نهایت، برای طراحی منوی همراه و ناوبری ساده، توصیه میشود از تست و بازخورد کاربران استفاده کنید تا بهترین حالت نمایش منو را برای وبسایت خود انتخاب کنید و تجربه کاربری بهتری را برای کاربران ارائه دهید.
استفاده از آیکنهای قابل فشردن (Expandable Icons):
استفاده از آیکنهای قابل فشردن (Expandable Icons) در طراحی وبسایتهای ریسپانسیو میتواند به کاربران کمک کند تا به راحتی و بدون پراکندگی اطلاعات، بخشهای مختلف صفحه را کشف کنند. این آیکنها به صورت پیشفرض در حالتی فشرده و در حالت دیگر گسترده نمایش داده میشوند. در زیر به برخی از مزایا و روشهای استفاده از آیکنهای قابل فشردن اشاره میکنم:
1. مزایای استفاده از آیکنهای قابل فشردن:
– صرفهجویی در فضای نمایش: آیکنهای قابل فشردن به شما اجازه میدهند بخشهایی از اطلاعات را که در ابتدا نیاز به نمایش کامل ندارند، مخفی کنید. این کاهش در فضای نمایش بهبودی در تجربه کاربری به ارمغان میآورد و صفحه را تمیزتر و سازماندهیتر میکند.
– مهارت کاربر: با استفاده از آیکنهای قابل فشردن، کاربران میتوانند به راحتی و با یک کلیک یا لمس به اطلاعات بیشتری دسترسی پیدا کنند. این مفهوم مهارتافزایی را برای کاربران به همراه دارد و آنها را با سرعت و کارآیی بیشتری در جستجوی اطلاعات کمک میکند.
2. روشهای استفاده از آیکنهای قابل فشردن:
– Accordion: از استایل آکاردیون استفاده کنید که در آن تنها یک بخش فشرده و بقیه بخشها مخفی باشند. با کلیک روی آیکن فشرده، بخش مربوطه باز شده و سایر بخشها بسته میشوند.
– Toggle: از استایل تاگل استفاده کنید که با هر کلیک بر روی آیکن، وضعیت آن تغییر کند. به عنوان مثال، میتوانید از یک آیکن پلاس (+) و منهای (-) برای نشان دادن و مخفی کردن محتوا استفاده کنید.
– آیکنهای تعاملی: از آیکنهایی که تغییر حالت و وضعیت را نشان میدهند استفاده کنید. مثلاً یک آیکن باز و بسته که وضعیتی را مشخص کند، یا آیکنی که از تغییر رنگ یا شکل برای نمایش وضعیت استفاده کند.
با استفاده مناسب از آیکنهای قابل فشردن، میتوانید تجربه کاربری بهتری در وبسایت خود ایجاد کنید و به کاربران امکان مشاهده و دسترسی آسانتر به اطلاعات را بدهید. البته، در طراحی بهبودیافته و ریسپانسیو، حتماً به قابلیت دسترسی و تجربه کاربری بهبودیافته توجه کنید.
بهبود سرعت بارگیری صفحه (Page Load Time) :
سرعت بارگیری صفحه (Page Load Time) یکی از عوامل بسیار مهم در تجربه کاربری و موفقیت یک وبسایت است. کاربران انتظار دارند که صفحات وبسایت با سرعتی مناسب بارگیری شوند و در دسترس قرار گیرند. در زیر به برخی از راهکارها و روشهای بهبود سرعت بارگیری صفحه اشاره میکنم:
1. بهینهسازی تصاویر: یکی از مهمترین عواملی که میتواند سرعت بارگیری صفحه را کاهش دهد، اندازه بزرگ تصاویر است. قبل از استفاده از تصاویر در وبسایت خود، آنها را به فرمتهای مناسب (مانند JPEG یا PNG) تبدیل کنید و اندازه و فشردهسازی مناسب را برای آنها اعمال کنید. همچنین، میتوانید از تکنیکهای Lazy Loading استفاده کنید تا تصاویر فقط زمانی بارگیری شوند که به نمایش در محدوده دید کاربر میرسند.
2. بهینهسازی کد و منابع: کاهش حجم کدها، فایلهای CSS و JavaScript و دیگر منابع بارگیری شده در وبسایت میتواند بهبود قابل توجهی در سرعت بارگیری صفحه به همراه داشته باشد. حذف فایلهای غیرضروری، فشردهسازی و ادغام فایلهای CSS و JavaScript و استفاده از تکنیکهای مانند کشسازی مرورگر (Browser Caching) و فشردهسازی Gzip میتواند بهبود محسوسی در سرعت بارگیری صفحه ایجاد کند.
3. استفاده از CDN: استفاده از شبکه توزیع محتوا (Content Delivery Network یا CDN) میتواند بهبود قابل توجهی در سرعت بارگیری صفحه داشته باشد. با استفاده از CDN، محتوا و فایل های وبسایت به نزدیکترین سرورهای موقعیتیابی شده به کاربران ارسال میشوند، که باعث کاهش زمان لود وبسایت میشود.
4. بهینهسازی موارد دیگر: موارد دیگری مانند بهینهسازی پایگاه داده، استفاده از فایلهای CSS و JavaScript خارجی، بهینهسازی فونتها و حذف افزونههای نامناسب میتوانند بهبود سرعت بارگیری صفحه را تسریع کنند.
در نهایت، برای بهبود سرعت بارگیری صفحه، توصیه میشود از ابزارهای تحلیل وبسایت مانند Google PageSpeed Insights استفاده کنید تا عوامل مشکلساز در سرعت بارگیری صفحه را شناسایی کنید و راهکارهای موردنیاز را اجرا کنید.
تجربه کاربری بهینه (Optimized User Experience) :
تجربه کاربری بهینه (Optimized User Experience) اصلیترین هدف هر طراحی ریسپانسیو وبسایت است. تجربه کاربری بهینه به معنای ارائه یک محیط کاربری کارآمد، آسان و جذاب برای کاربران است. در زیر به برخی اصول و راهکارهای بهبود تجربه کاربری در طراحی ریسپانسیو اشاره میکنم:
1. پاسخگویی به همه دستگاهها: مطمئن شوید که وبسایت شما به درستی در تمام دستگاهها نمایش داده میشود، از جمله رایانههای رومیزی، تبلتها و گوشیهای هوشمند. صفحه وبسایت باید با توجه به اندازه صفحه نمایش و ویژگیهای هر دستگاه، به صورت خودکار تغییر کند و تجربه استفاده راحتی را به کاربران ارائه دهد.
2. سرعت بارگیری صفحه: سرعت بارگیری صفحه بسیار مهم است. کاهش زمان بارگیری و بهینهسازی محتوا و تصاویر میتواند تجربه کاربری را بهبود بخشید و کاربران را در استفاده از وبسایت شما راضی نگه دارد.
3. طراحی مناسب برای تلفن همراه: در طراحی ریسپانسیو، تلفن همراه یکی از اصلیترین دستگاههایی است که کاربران برای دسترسی به وبسایت شما استفاده میکنند. اطمینان حاصل کنید که طراحی و نمایش وبسایت بر روی تلفن همراه به صورت بهینه و ساده است و کاربران بتوانند به راحتی به اطلاعات موردنیاز خود دسترسی پیدا کنند.
4. سازماندهی مناسب محتوا: سازماندهی مناسب محتوا و ارائه اطلاعات به صورت روشن و قابل فهم برای کاربران اهمیت بسیاری دارد. طرح بندی و نمایش منوها، لینکها و محتواها به صورت مرتب و قابل دسترس برای کاربران از موارد حیاتی در بهبود تجربه کاربری است.
5. استفاده از عناصر تعاملی: اضافه کردن عناصر تعاملی مانند فرمها، دکمهها و اسلایدرها میتواند تجربه کاربری را جذابتر کند و کاربران را به درک و استفاده آسانتر از وبسایت ترغیب کند.
6. آزمون و بهبود مداوم: به منظور بهبود تجربه کاربری، ضرورت آزمون و بهبود مداوم وجود دارد. با انجام آزمونهای کاربری، بازخورد کاربران را دریافت کنید و بهبودهای لازم را در طراحی و عملکرد وبسایت خود اعمال کنید.
در کل، طراحی ریسپانسیو و بهینه تجربه کاربری در وبسایت، تأثیر مستقیم بر رضایت وبسایت کاربران و موفقیت شما در جذب و نگهداشت آنها دارد. با رعایت اصول و روشهای مطرح شده، میتوانید تجربه کاربری بهینه و منحصربهفردی را برای کاربران خود ایجاد کنید.
آزمون و بهبود مداوم (Continuous Testing and Improvement):
آزمون و بهبود مداوم (Continuous Testing and Improvement) یک روش بسیار مهم در بهبود و تحسین کیفیت وبسایت است. این روش به شما امکان میدهد تا به صورت مداوم عملکرد وبسایت خود را بررسی کنید، آن را آزمایش کنید و بهبودهای لازم را اعمال کنید. در زیر به برخی اصول و راهکارهای مربوط به آزمون و بهبود مداوم در طراحی ریسپانسیو اشاره میکنم:
1. تعیین معیارهای کیفیت: ابتدا باید معیارهای کیفیت موردنظر را تعیین کنید. این معیارها ممکن است شامل سرعت بارگیری، پاسخگویی صفحه، سازگاری با دستگاهها و طراحی بهینه برای تجربه کاربری باشد. با تعیین معیارهای کیفیت، میتوانید بهترین رویکرد برای آزمون و بهبود را مشخص کنید.
2. استفاده از ابزارهای آزمون: برای انجام آزمونها، از ابزارهای مناسب استفاده کنید. ابزارهای آزمون وب مانند Google Lighthouse، GTmetrix و Pingdom میتوانند به شما کمک کنند تا عملکرد وبسایت خود را در مورد سرعت بارگیری و بهینهسازی عناصر مختلف مورد ارزیابی قرار دهید.
3. آزمون A/B: با استفاده از آزمون A/B میتوانید نسخههای مختلفی از طراحی و محتوای وبسایت خود را با یکدیگر مقایسه کنید. این آزمون به شما امکان میدهد تا مشاهده کنید کدام نسخه بیشترین تأثیر را در تجربه کاربری دارد و بر اساس نتایج بهبودهای لازم را اعمال کنید.
4. مانیتورینگ و ردگیری عملکرد:
برای بهبود مداوم، لازم است عملکرد وبسایت را مداوم مانیتورینگ و ردگیری کنید. با استفاده از ابزارهای مانیتورینگ وبسایت مانند Google Analytics و Google Search Console، میتوانید نحوه استفاده کاربران، شیوههای ورود و خروج آنها و عملکرد صفحات را مشاهده کنید و براساس آنها بهبودهای لازم را اعمال کنید.
5. برنامهریزی بهبود مستمر: تعیین یک برنامه بهبود مستمر میتواند به شما کمک کند تا فرآیند آزمون و بهبود را به صورت سیستماتیک و مداوم انجام دهید. برنامهریزی بهبود مستمر به شما امکان میدهد تا تغییرات را پیگیری کنید، ایدههای جدید را پیادهسازی کنید و تغییرات را مورد ارزیابی قرار دهید.
در کل، آزمون و بهبود مداوم یک فرآیند پیچیده و مستمر است که به شما کمک میکند تا وبسایت خود را بهبود بخشید و تجربه کاربری بهتری را برای کاربران فراهم کنید. با استفاده از ابزارها و روشهای مناسب، میتوانید بهبودهای لازم را شناسایی کرده و وبسایت خود را به طور مداوم بهبود دهید.
نتیجهگیری:
طراحی ریسپانسیو سایت به امروزه یکی از عوامل اصلی برای جذب کاربران و مشتریان است. با رعایت اصول طراحی، استفاده از روشهای مناسب، و بهرهگیری از بهترین راهکارها، میتوان یک وبسایت ریسپانسیو و سئو پذیر ایجاد کرد که تجربه کاربری عالی و نتایج مثبت در جذب ترافیک و افزایش نرخ تبدیل را به ارمغان میآورد. برای طراحان وبسایت، آشنایی با این مباحث ضروری است تا بتوانند با روند رو به رشد تکنولوژی و نیازهای کاربران همراهی کنند.